Dzisiaj w cyklu naszych artykułów dotyczących WordPressa zajmiemy się tematem optymalizacji i przyspieszania tego najpopularniejszego CMS’a na świecie. Wiemy już jak postępować i co robić, aby nasza strona była bezpieczna. Znamy już sporą część dobrych praktyk, a dziś zajmiemy się przyspieszeniem ładowania i optymalizacji.
WordPress ma niewątpliwie wiele zalet, z pewnością więcej niż wad, ale wraz ze wzrostem objętości naszej strony, wraz z przybywającymi na niej tekstami, materiałami nasza strona staje się wolniejsza. To naturalne, bo ładujemy więcej multimediów, tekstu i styli. Do tego jeszcze dochodzą coraz popularniejsze systemy budowy stron zwane “Page Builder” takie jak Elementor, WP-Bakery, które wręcz przesycają stronę stylami CSS. Niemal z każdym kliknięciem w systemach do budowania stron przybywa wpisów w plikach CSS, a te stając się coraz większe powodują coraz wolniejsze ładowanie się strony. Do tego dochodzą wszelkie rozszerzenia i wtyczki, z których każdy ładuje dodatkowo swój styl oraz swoje pliki. Finalnie nasza początkowo bardzo szybka strona staje się powolna na tyle, że często musimy czekać kilka, kilkanaście sekund na jej załadowanie. Jak sobie z tym poradzić i sprawić, aby nasz WordPress znów był szybki?
Jest wiele sposobów na to, aby poprawić wydajność WordPressa. Omówimy dzisiaj najważniejsze z aspektów, dzięki którym wasza strona nabierze znów szybkości. Zauważalnie.
Po pierwsze – Wtyczki
Jednym z elementów, które sprawiają, że nasz CMS ładuje się coraz wolniej jest ilość wtyczek, które instalujemy w panelu. Im więcej wtyczek, tym więcej plików zależnych, takich jak style CSS, pliki .js, czcionki itd. Im więcej z kolei plików zależnych, które musi załadować przeglądarka, tym wolniej strona trafia do odbiorcy.
Przygotowanie do optymalizacji strony powinniśmy zacząć od przeglądu zaplecza, pod kątem zainstalowanych wtyczek. Być może jest jakaś niepotrzebna, której już nie używamy, a jednak wciąż jest zainstalowana. Odinstalujmy ją. W ten sposób odchudzimy nieco kod, który musi wędrować z serwera do odbiorcy.

Po drugie – Motyw
Jedną z największych zalet WordPressa jest dostępność mnóstwa darmowych oraz płatnych (za stosunkowo niewielkie pieniądze) motywów. Mnogość motywów niestety powoduje to, że często ich jakość nie jest – delikatnie mówiąc – najlepsza i nie tylko chodzi o bezpieczeństwo, ale także o ilość zbędnego kodu, który w nich siedzi. Często programiści nie oczyszczają kodu po skończeniu motywu, tak aby był on lekki dla serwera i przeglądarki, a tym samym ładował się szybko. To kolejny z najważniejszych elementów, które trzeba przejrzeć jeśli na poważnie myślimy o przyspieszeniu strony.
Wiadomym jest, że najlepsze motywy, a przy tym i najszybsze są te dedykowane, które pisane są pod konkretne wymagania, ale nie każdy może sobie pozwolić i wie jak to zrobić. Jak zatem odchudzić motyw, który pobraliśmy z marketu lub kupiliśmy?
Z pomocą przychodzą nam różne strony online, które potrafią skanować stronę opartą o WordPress i pokazują ilość zbędnego kodu, jaki ładowany jest wraz ze stroną.
Jednymi z najlepszych i bezpłatnych są narzędzia deweloperskie w przeglądarce Chrome, dzięki którym możemy zobaczyć, ile zbędnego kodu ładuje się z naszą stroną.

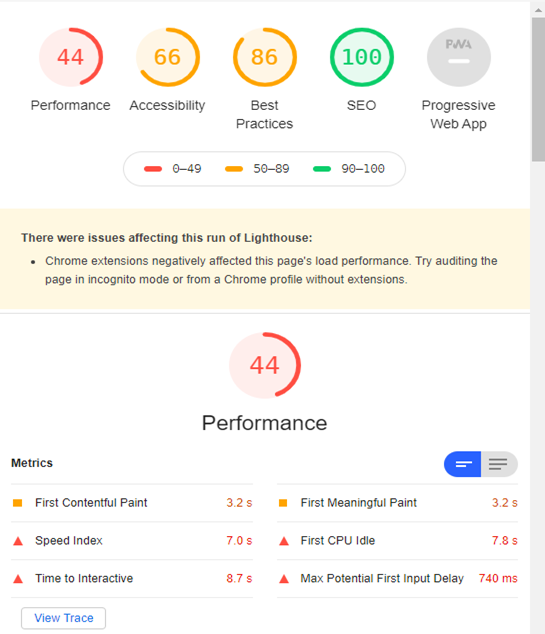
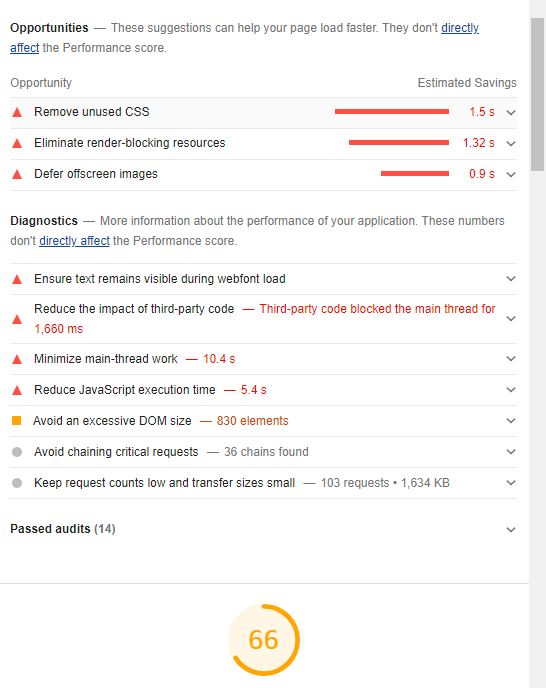
Jak widać na poniższym przykładzie, zadbaliśmy o SEO, ale nie o szybkość ładowania strony. Narzędzia deweloperskie pozwalają na pokazanie, w których konkretnie obszarach i miejscach na stronie konieczna jest optymalizacja.

Widać na powyższym przykładzie, że aż 1,5 sekundy zabrało nam wczytywanie kodu styli CSS, które nie są używane na stronie. Dodatkowo aż 1,32 sekundy zabrało nam ładowanie elementów blokujących renderowanie strony. Ponadto Google Chrome pozwoli nam wyświetlić ilość nieużywanego kodu CSS na naszej stronie.

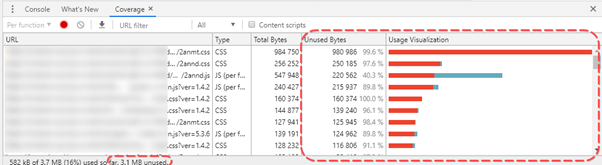
Przechodząc do zakładki “Coverage/Pokrycie” możemy dowiedzieć się ile niepotrzebnych styli załadowaliśmy wraz ze stroną. Na 3.7 MB plik CSS aż 3.1 MB jest niepotrzebne! To dużo, warto pozbyć się tego co niepotrzebne, a znacząco przyspieszy to stronę.
Po trzecie – Hosting
Niezawodny, stabilny … i tak dalej. Jednym z najważniejszych czynników, który musimy wziąć pod uwagę wybierając Hosting pod WordPressa to dyski, na których pracuje serwer. Przestarzałe i powolne dyski HDD w większości firm hostingowych odeszły do lamusa. Obecnie prym wiodą dyski SSD, ale jeszcze szybsze są od nich dyski NVMe lub Optane i to właśnie takich dysków powinniśmy szukać u hostingodawcy jeśli chcemy, aby nasza strona ładowała się szybko.
Ważnym jest, aby dowiedzieć się czy dyski NVMe lub Optane są dostępne tylko dla baz danych czy na całym serwerze/macierzy dyskowej. Jeśli będziemy mieć szybkie dyski na bazach to już jest jakiś plus, ale co z tego jeśli same pliki będą ładować się z wolnych dysków HDD. Baza załaduje się błyskawicznie, ale nie zdjęcia i treść dynamiczna.
Jeśli nasza firma nie oferuje tego typu dysków rozważmy zmianę hostingu na inny, który daje to w standardzie.

Po czwarte – CDN
CDN czyli Content Delivery Network to tak naprawdę sieć rozproszonych po całym świecie serwerów i centrów danych pośredniczących w wymianie danych. O co chodzi z tym CDN?
Najprościej wytłumaczyć to na przykładzie. Jeżeli nasza strona została umieszczona na serwerze w Polsce, a odbiorca otwiera ją na przykład w USA to cała treść musi popłynąć z Polski do USA, co będzie na pewno trwać dłużej, niż gdyby odbiorca był w Polsce albo nasza strona była umieszczona na serwerach w USA. Tu właśnie wkracza sieć CDN. Na serwerach pośredniczących w każdym regionie świata zostaje zachowana kopia naszej strony, więc potencjalny odwiedzający naszą stronę z USA wczyta ją do swojej przeglądarki z serwera pośredniczącego z USA, a nie bezpośrednio z Polski. Dzięki temu znacząco skróci się czas ładowania.
Na serwerach CDN można przechowywać kopie stron albo tylko multimedia, dzięki czemu również zyskujemy na szybkości. Sieci CDN są to potężne klastry obliczeniowe, mocniejsze wielokrotnie od naszego serwera, więc niech one zajmą się dostarczaniem ciężkich treści, a my możemy podlinkować zasoby na swojej stronie.

Jednym z darmowych rozwiązań CDN jest Cloudflare. Dzięki wydelegowaniu stron do obsługi przez Cloudflare, zyskujemy już w darmowym pakiecie możliwość korzystania z cache naszej strony, dzięki czemu odwiedzjący wyświetli ją z najbliższej sobie lokalizacji, niekoniecznie wprost z naszego serwera. Cloudflare oferuje dodatkowo wiele mechanizmów zabezpieczających i przyspieszających ładowanie się stron. Z uwagi na ilość opcji, którymi dysponuje nawet darmowa wersja Cloudflare, zostawimy to na kolejny artykuł.
Po piąte – Cache
Co prawda, w poprzednim punkcie już zaczęliśmy rozważania nad cachowaniem, ale CDN to nie wszystko. Nie jest tajemnicą, że z reguły pliki statyczne, jak html, ładują się nieco szybciej od dynamicznych, np. php. Nie jest to oczywiście regułą i wszystko zależy od bardzo wielu czynników, ale warto wziąć to pod uwagę.
Istnieje wiele wtyczek i rozwiązań online oferujących cache – cache to nic innego jak dostarczanie już wstępnie, wcześniej załadowanych treści np. z pamięci, z dysku komputera, a nie zawsze w pełni z serwera.
Wspomniany wcześniej Cloudflare oferuje w darmowej wersji dostęp do cache, dzięki któremu wyświetlanie się naszych plików powinno być szybsze.
Dodatkowo istnieje wiele wtyczek do WordPressa optymalizujących i generujących np. pliki statyczne na podstawie dynamicznych i pozwalające tym samym na szybsze wczytanie się strony.

Ilość wtyczek cache jest naprawdę imponująca, a mnogość opcji konfiguracyjnych wręcz często przytłacza. Ponieważ każda strona jest inna to zawsze inaczej będziemy konfigurować cache. Nie ma jednej uniwersalnej metody dla każdego typu strony. To dlatego wszystkie tego typu wtyczki są tylko wstępnie skonfigurowane, a nie kompletnie. Niestety nie zawsze też ta sama wtyczka równie dobrze będzie działać na różnych stronach.
Warto przeprowadzić wcześniej szybki audyt strony, na przykład za pomocą wspomnianych już narzędzi dla dewelopera od Google w przeglądarce Chrome.





Generalnie im mniej wtyczek tym lepiej.
Więcej wtyczek = więcej potencjalnych dziur, aplikacje które nie są często aktualizowane lub zostały „porzucone” przez twórców są zagrożeniem dla strony.
Dużo rzeczy da się też wprowadzić z poziomu motywu jako dodatkowe funkcjonalności, dzięki temu mamy mniej wtyczek. a i strona działa lepiej, szybciej.
To czego moim zdaniem tu zabrakło to zmiany w HTACCESS dla WordPress’a
m.in. Blokowanie botów internetowych, blokowanie dostępu do plików tj. wp-config.php, .htaccess itp.
Dodatkowo można wprowadzić w htaccess mod_expires (Apache) np.
ExpiresActive on
ExpiresDefault "access plus 1 month"
ExpiresByType text/cache-manifest "access plus 0 seconds"
ExpiresByType text/html "access plus 0 seconds"
czy GZIP Compresss
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
lub cache-control
<FilesMatch ".(html?|json|rss|txt|xhtml|xml)$">
# cache markup for 1 second
Header set Cache-Control "max-age=1, public, no-transform, must-revalidate"
Nie mówiąc już o blokowaniu indeksacji (wiele stron na WP wciąż ma odblokowaną indeksację)
Options -Indexes
Dzięki takim zabiegom, strona nie dość że będzie szybka to jeszcze bezpieczna 🙂